Nowadays everyone prefers the responsive website which can be easily used in small devices like tablets, and mobiles. Online shopping websites are no exceptions.

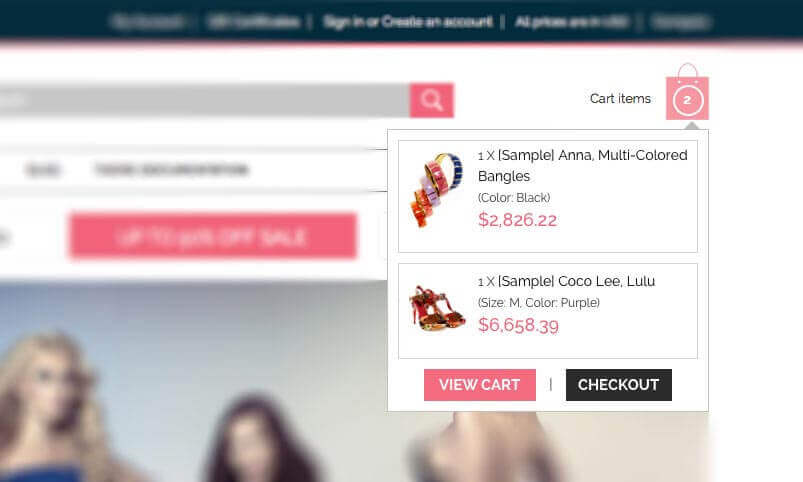
And being a BigCommerce design and development services you’re responsible to improve shoppers experience while they are using responsive online shopping website. One of the most painful things are the modal popups in smaller devices. For example, quickview popup, add to Cart popup and Gift certificate popup in BigCommerce. These popups should be disabled in small devices to improve the shopper’s experience while they are shopping.
Let’s talk about how to hide each popup in BigCommerce. First of all download the theme backup, just to be safe. To do this go to your admin panel, go to design and click on download theme.
Hiding quick view popup
In your mobile specific css or the media query targeting the small screens, just paste the below code.
1 2 3 4 | .QuickViewBtn{display:none !important;} |
Hiding Gift certificate popup
Go to admin area of your bigcommerce, then click on the design which is on the right top of the admin area. There you will find the Edit HTML/CSS, click on it and look for “PurchaseGiftCertificate.html” In that panel, find the code shown in below screen shot and add a unique class (for example “prevbtn”) to the preview button.

Write below css code to your mobile specific css or the media query targeting the small screens.
1 2 3 4 | .prevbtn{display:none !important;} |
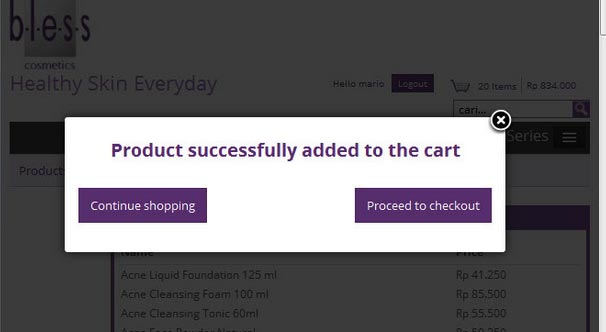
Hiding AddToCart popup
Now about the Add to cart popup. Obviousely we can not disable the button Add to cart which will prevent buyer from buying anything and it will be a huge loss in selling. What you need to do is, when they click on the Add to Cart button, instead of opening popup, it should redirect to the cart page.
First off all download the common.js by downloading the template from admin panel.
Follow below instruction to write code into the common.js.
Find for the code config.FastCart=0; and wrap it with mobile specific condition like shown below in common.js. Save it and upload using webdev to js folder to your BigCommerce template.
1 2 3 4 5 6 7 | if( /Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent) ){if( isMobile.any() ){config.FastCart=0;}} |
Attach the common.js file in HTMLhead panel in the same position from where the master file is coming, no need to call both master and the webdev common.js just call webdev file.
And check in mobile device that addtocart popup will not come on click of the addtocart button.
With the above solution all three popup is hide in mobile devices which is good not to have such things in a small screen.
Need Help?
We’re certified BigCommerce design services and can help you with anything you need. Contact us here.