
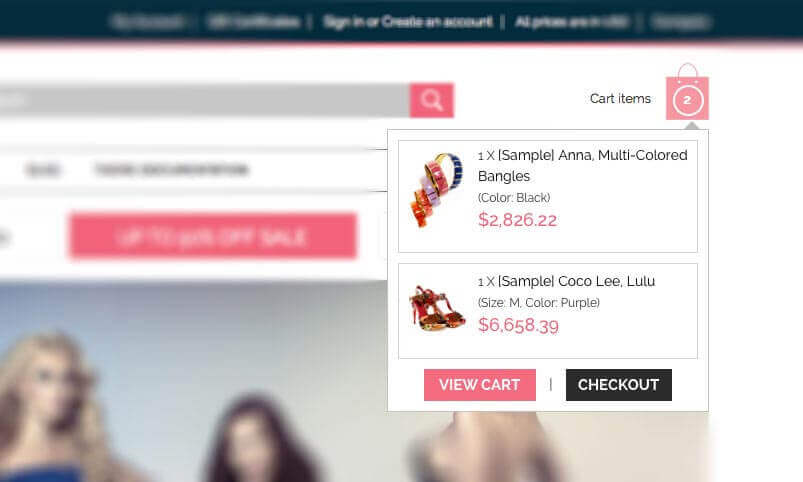
Showing total price in the cart icon in header is very important feature. As it provides shopper an ability to see what the total so far without going into the card page. And if your BigCommerce template design doesn’t provide this out of the box, you could either contact BigCommerce development services or follow the instruction below to do it yourself.
Follow these steps in-order to display total price with cart. Obviously, download the theme backup first, just to be safe. To do this go to your admin panel, go to design and click on download theme. Add this new line in the bottom:
We’re BigCommerce design service, if you need any help, please feel free to reach out. Our BigCommerce designers and developers help you with your BigCommerce store.
1. Login to the bigcommerce admin area.
2. Go to design and than Edit Html/css
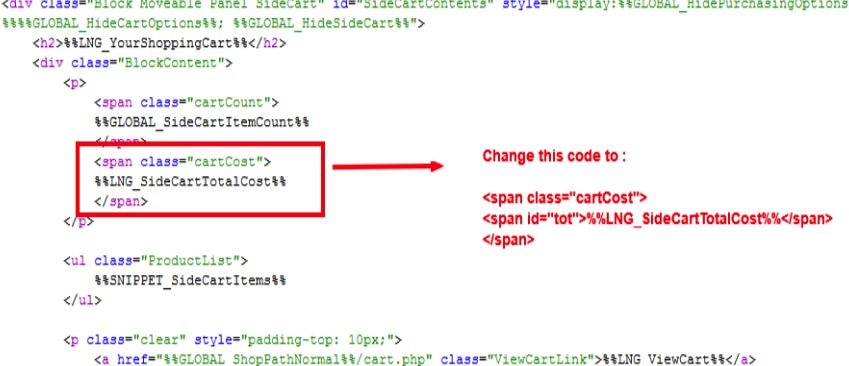
3. Go to Panel > SideCartContents.html file . and replace with the below code as per the screenshot.
1 2 3 | <span class=”cartCost”> <span id=”tot”> %%LNG_SideCartTotalCost%% </span></span> |

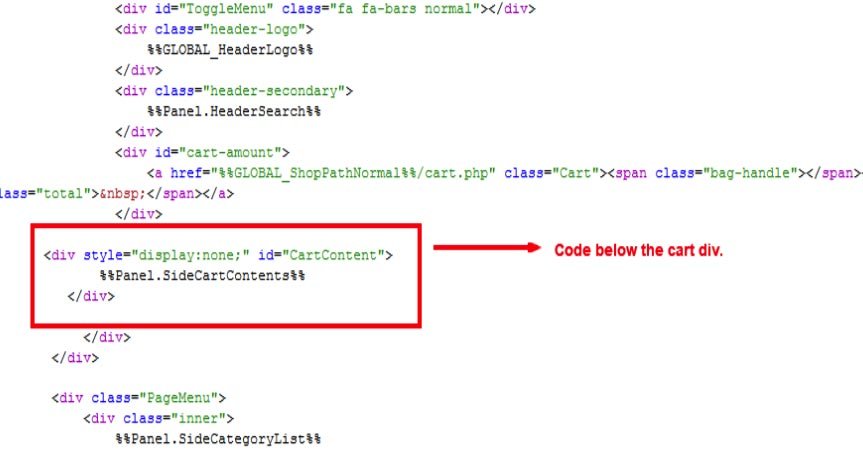
4 ) Now Go the Header Section and paste the below div for cart as per the screenshots
1 2 | <div style=”display:none;” id=”CartContent”> %%Panel.SideCartContents%%</div> |

5) Now go to the HTMLHead.html file and paste the below code there at proper location.
1 2 3 4 5 6 7 8 | <script type=”text/javascript”> $(document).ready(function(){ var items = ‘%%GLOBAL_CartItems%%’; var cartHTML = $(“#CartContent”).html(); var cartAmount = $(cartHTML).find(“#tot strong”).html(); // $(“#cartText”).html(itms + ‘ – ‘ + cartAmount); });</script> |
After following all this steps you will be able to see your total price with cart in header portion.
This article will help you to see the total price of your cart in header with quantity including all the gift certificate coupon price.