Blogging has turned into an integral part of businesses today. Business owners and experts alike realize that surviving in the industry without regular interaction with the customers is difficult. However, if you have a BigCommerce store, you would be disappointed to realize that this platform does not have an integrated blog functionality. This drawback of the platform can always be handled, though, with some formatting and a few other steps. Today, we will find out about how you can add blog to your BigCommerce store. We will also briefly discuss about the manner in which you can do postings and even change the layout of your blog.
Installation
1. While you might believe that integrating your blog with your store is going to be tricky, the reality is that it is all about a few simple steps.
2. You need to first ensure that you have a blog with any blogging website like Blogger or WordPress. If you don’t have one, it is very easy to set up an account with any of these websites, and have a live blog.
3. The next step is to go to the Store’s Control Panel. Here you will have to hit the ‘Web Content’ option, and click on ‘Create Web Page’.
4. Before the next step, you will be required to get the ‘Feed URL’ of your blog. You shall be able to capture that from your blog service provider.
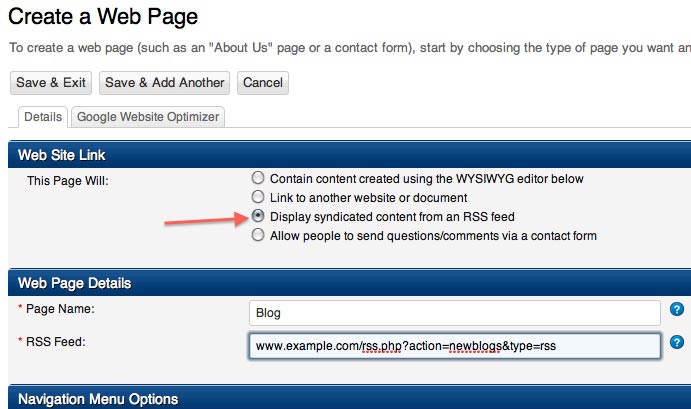
5. You have to then go back to your store’s control panel and there you need to click the radio button that stands for ‘Display Syndicated Content from an RSS Feed’.
6. Once, you have done that; you need to punch in the page title. You can name it as ‘Blog’. In the RSS Feed URL, you have to paste the URL that you captured from your blog service provider.
7. There is option of adding other information too. In fact, this page can even be made your home page, if you so desire.
8. Save the changes and exit the window. You are ready!!

Layout
To change the layout of your blog, you shall be required to create an alternate Page.html file. The file will require renaming to make it be clearly identified. The safest option is to add an underscore ‘_’ before the file name. Therefore, it becomes ‘_page.html’. Moreover, you will also be needed to create an alternate pagecontent.html panel. So, you have created a layout structure; all you need to do now is to go back to your blog page, and selected ‘_page.html’ as your page layout. Hence, you can make the necessary changes to the layout of your blog.
How do I add new Blog?
You need to create a new news item. The RSS Feed, that you have configured, seeks content from your news item, and you are done. You have posted on your blog.
How do they comment?
If you get a code from the Facebook app developer’s site and paste it in your ‘Newscontent.html’ panel, you shall be able to allow your readers to comment via Facebook.
And how do I add sharing buttons?
All you have to do is to add an AddThis or ShareThis bar in the ‘news.html’ file.