
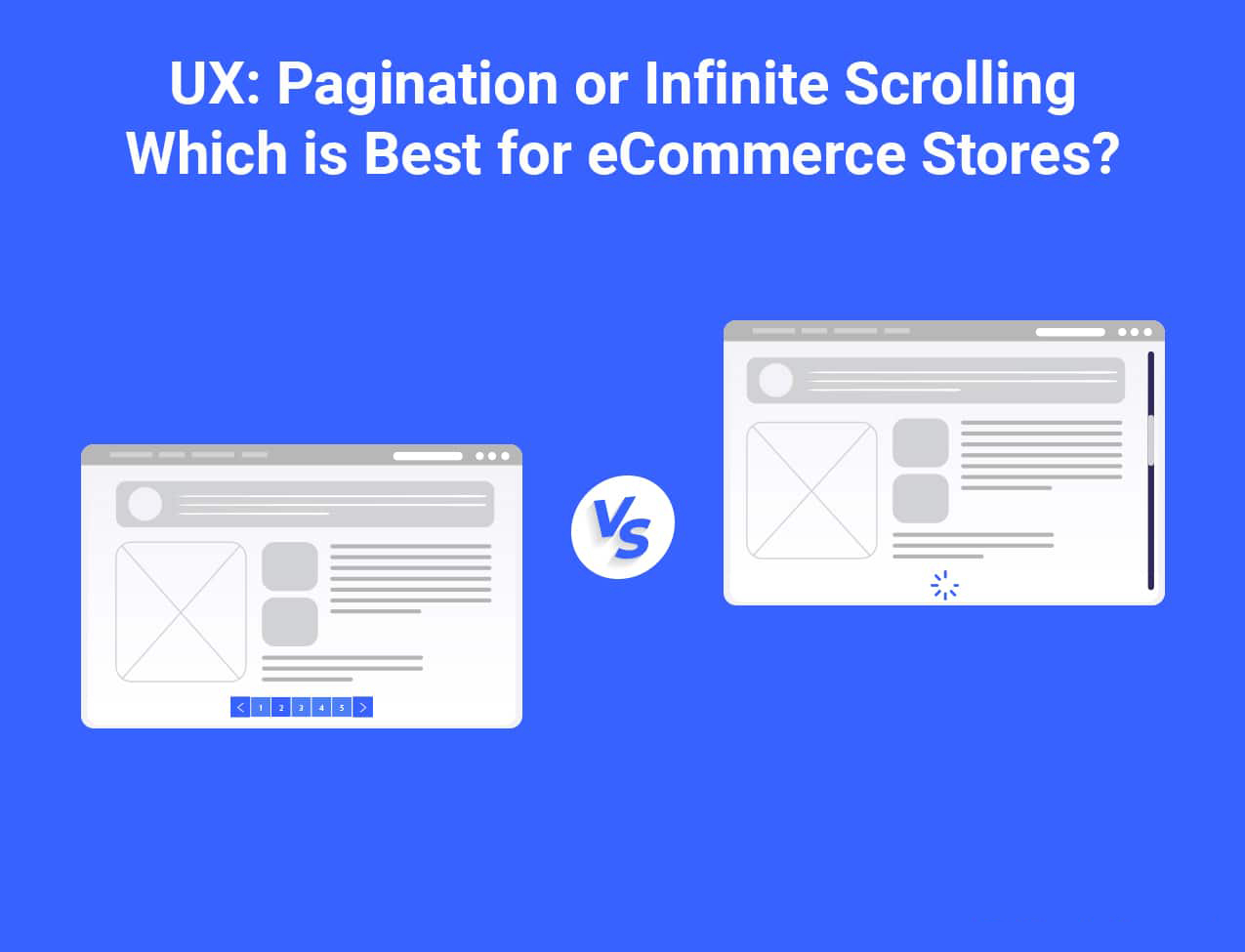
“Pagination or Infinite Scrolling – What do you suggest?”
Definition: Pagination – widely used UX design pattern – divides content into separate pages
Infinite Scrolling – a popular eCommerce implementation – allows users to scroll down through a large data with no finish line
Designers are normally in a quandary when it comes to selecting between pagination and infinite scrolling. What follows next is which is the best UX pattern that can help to display products on an e-commerce website – Pagination – a load more button or infinite scrolling?
Let’s explore each of them and find which helps designers in the greater perspective.
Infinite Scrolling
In UX design, infinite scrolling is a special technique that allows users to scroll through a huge amount of content with no break line in sight. This module simply keeps refreshing a page when you scroll down through it. Though this technique sounds quite tempting, it doesn’t need to be a one-fits-all-solution for every site or app.When To Use Infinite Scrolling?
– When your website is basically into exploring content, then having infinite scrolling for your site can gain you footage as the users can stay longer on your website. A few of the examples are social media sites like Pinterest, Facebook, Twitter, Dripple, and others.– For mobile apps, infinite scrolling gives the best user experience. UX Company implies this technique largely for designing mobile apps to improve usability.
– Search results, when users need to compare results with other content. For example, Google image has infinite scrolling because users need to compare the image with other images, and when they reach the goal.
Benefits
Easy to install and implement, the user experience designer finds it highly beneficial for mobile interface.Mobile Devices & Scrolling
Scrolling is an excellent technique for mobile devices. Whether the screen is smaller or longer, infinite scrolling helps. Mobile browsing becoming quite popular among the masses also paves way for long scrolling. Moreover, gesture control on mobile devices also adds up to the advantage of scrolling making it easy to use and intuitive.Improves User Engagement
With scrolling being the prime method of exploring the data on your website, it helps users to stay longer on your website and boost user engagement. With massive amounts of data available online, infinite scrolling offers the most effective way to browse through the ocean of content, without any breaks, stops, or extra clicks and taps.Scrolling is Better Than Clicking
Scrolling seems to offer lower interaction cost compared to tapping or clicking. Touchscreens and mouse wheels make scrolling easier than clicking. For lengthy content, normally, scrolling provides better usability than slicing up the content into various screens and pages.Major Drawback
With its gamut of advantages, Infinite Scrolling has some of its drawbacks. When not implemented correctly, infinite scrolling may tend to frustrate users. Normally, it prevents users from controlling the bottom of the page and slow access to the top page, which may disorient users.Pagination
Pagination is a UX design pattern that segregates content into separate pages. It is specially used on your website to control your pages from becoming too long and overwhelming. Surprisingly, pagination helps users to jump on a specific page of results or skip several options to reach their goal faster and easier. Most of the UX design service leverages Pagination in web store designing.When To Use Pagination?
– Pagination is the best option when the user is looking for something particular within a list of content. It is the most popular method to display search result items on a website and one such popular example is google.com. – When displaying products with functionalities like sorting, comparing, and ordering like eCommerce product listing.Benefits
A lot of frameworks are built into paging so UX designers and developers think that it is quite effective and surprisingly, web UI/UX designers at user experience design company harness its potential to boost eCommerce store functionality.High Conversion Ratio
Pagination is fruitful for users when they are not in the mood of browsing but searching for something particular within the list of results, not just browsing the content.Search Control
With a limited set of search results available, users can make a decision depending on the collected information without losing the vision with that infinitely scrolling list. It is clear that when users have limited, relevant information, they just conclude on a point without wasting much time. With the total number of search results, they can figure out the time, it’ll take to find what they are looking for.Mental Boost
Pagination helps users to gain the mental location of the item. Highly beneficial for eCommerce sites and apps, paginated links help users to reach their search items easily. For example, when the user is in an eCommerce store shop, they usually think of coming back to the place that they have left. .Major Drawback
With pagination, users still have to scroll, and they may find page loading as a slow and burdensome process. Additionally, this technique does not give users more actual choices but adds a level of sophistication that discourages users from interacting at all.Final Conclusion
Pagination is a popular option liked by all and it is the best technique for platforms that focus to offer goal or search oriented activities of the visitors like Google Web search and other search engines.Infinite Scrolling, on the other hand, is the best pick for websites that propel user-generated content, visual content, and social sharing content like Facebook and Twitter. Moreover, it offers the view in a limited range like Google image search or sites like Mashable that try to balance the traffic load on their content.
And if you are new to this and thinking which one to implement for your eCommerce store, then let your user experience designer do the task. As they are highly professional in handling designing of all sorts and looking at the context, they know the best option to go with according to your business. And, if you are a small business figuring out how to implement this technique to the store, then it is better to outsource UX design.
So, what do you say after figuring out the details? It is your call whether to go for PAGINATION or INFINITE SCROLLING. Both are the best UX design techniques that can enhance the user experience, according to your website’s context.